In today's lab (20/3/2012), we have learnt about Intensity. This lab is divided into several category. All category will be elaborate afterwards.
1. Intensity Transformation Function
When you are working with gray-scale images, sometimes you want to modify the intensity values. For instance, you want to reverse the black and the white intensities or you may want to make the dark darker and the lights lighter.
Generally, making changes in the intensity is done through Intensity Transformation Function. Next section talks about four main intensity transformation functions:
a. photographic negative (using imcomplement)
b. gamma transformation (using imadjust)
c. logarithmic transformations (using c*log(1+f))
d. contrast-stretching transformations (using 1./(1+(m./(double(f)+eps)).^E))
a. Photographic Negative
The Photographic Negative is probably the easiest of the intensity transformation to describe. Assume that we are working with grayscale where black is 0 and white is 1. The idea is black become 1 and white become 0 and any gradient in between are also reserved. In intensity, this means that the true black become tru white and vise versa .
Original
Photographic Negative
b. Gamma Transformation
With gamma transformation, you can curve the gray scale component either to brighten the intensity (when gamma is less than one) or darker the intensity (when gamma is greater than one).
Original (gamma = 1)
gamma = 3
gamma = 0.4
c. Logarithmic Transformation
Logarithmic transformation can be used to brighten the intensities of an image (like the Gamma Transformation, where gamma<1). More often, it is used to increased the detail (or contrast) of lower intensity values.
Original
C = 1
C = 2
C = 5
d. Contrast-stretching Transformation
Contrast-stretching Transformation result in increasing the contrast between the darks and the lights. Effectively, what you end up with is the dark being darker and the lights being lighter, with only few level of gray in between.
Original
E = 4
E = 5
E = 10
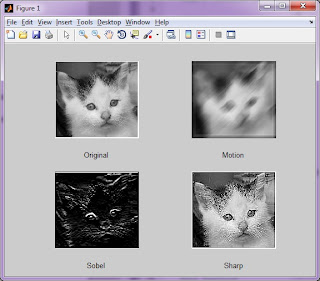
2. Spatial Filtering
Spatial filtering is a technique that you can use to smooth, blur, sharpen or find the edge of an image. The following four images are meant to demonstrate.
a. Zero-Padded
Zero padding is the default. You can also specify a value other than zero to use as padding value.
b. Replicate
c. Symmetric
d. Circular
e. Special Filter
i) Motion picture
ii) Sharpening
The principal objective of sharpening is to highlight fine detail in an image or to enhance detail that has been blurred, either in error or as an natural effect of a particular method of image acquisition.
iii) Horizontal edge-detection